Client
대통령실(제20대)
Release Date
Dec, 2022
Service
UI/UX Design
Brand Strategy
Contents Management System
Newsroom Module
대통령실(제20대)
Dec, 2022
UI/UX Design
Brand Strategy
Contents Management System
Newsroom Module
Overview
2022년 새 정부 출범 이후 임시로 구축된 대통령실 국문 및 영문 공식 홈페이지를 전면 재구축하여 본격적인 대국민 소통을 위한 기반을 마련하였습니다. 바뀐 상징체계에 맞게 새롭게 디자인하였고, 대통령실이라는 품격과 위상을 유지하면서도 국민에게 친근하게 다가갈 수 있도록 세련되고 부드러운 디자인으로 구현하였습니다. 보안 부분 역시 국가최고 안보기관인 만큼 최고수준의 보안과 성능을 확보하도록 개발하였습니다.


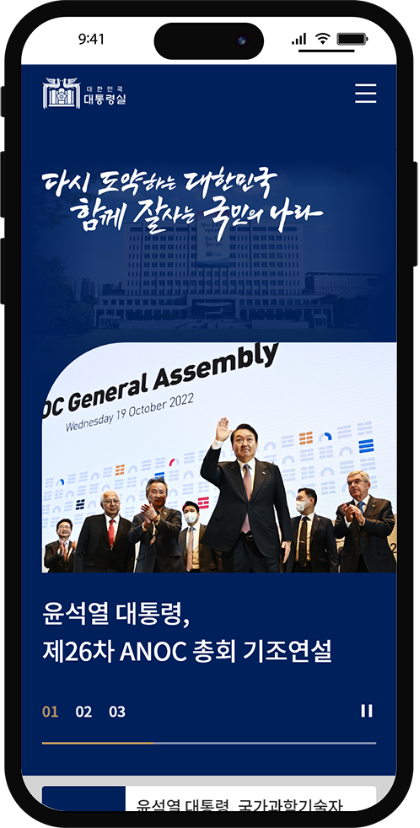
새 정부에 맞는 새로운 상징체계를 개발·배포함에 따라 새로운 상징체계의
의미와 색상을 담아 새롭게 리뉴얼한 홈페이지를 구축하였습니다.
대통령실이라는 기관의 특성 상 ‘품격을 갖추면서도 국민에게 친근한 느낌을
주어야 하는’ 난이도 높은 디자인 구현이 필요했고, 대국민 소통을 위해 매일
매일 생산되는 많은 홍보 콘텐츠들의 가독성과 시인성을 높여주는 것이 핵심
과제였습니다.
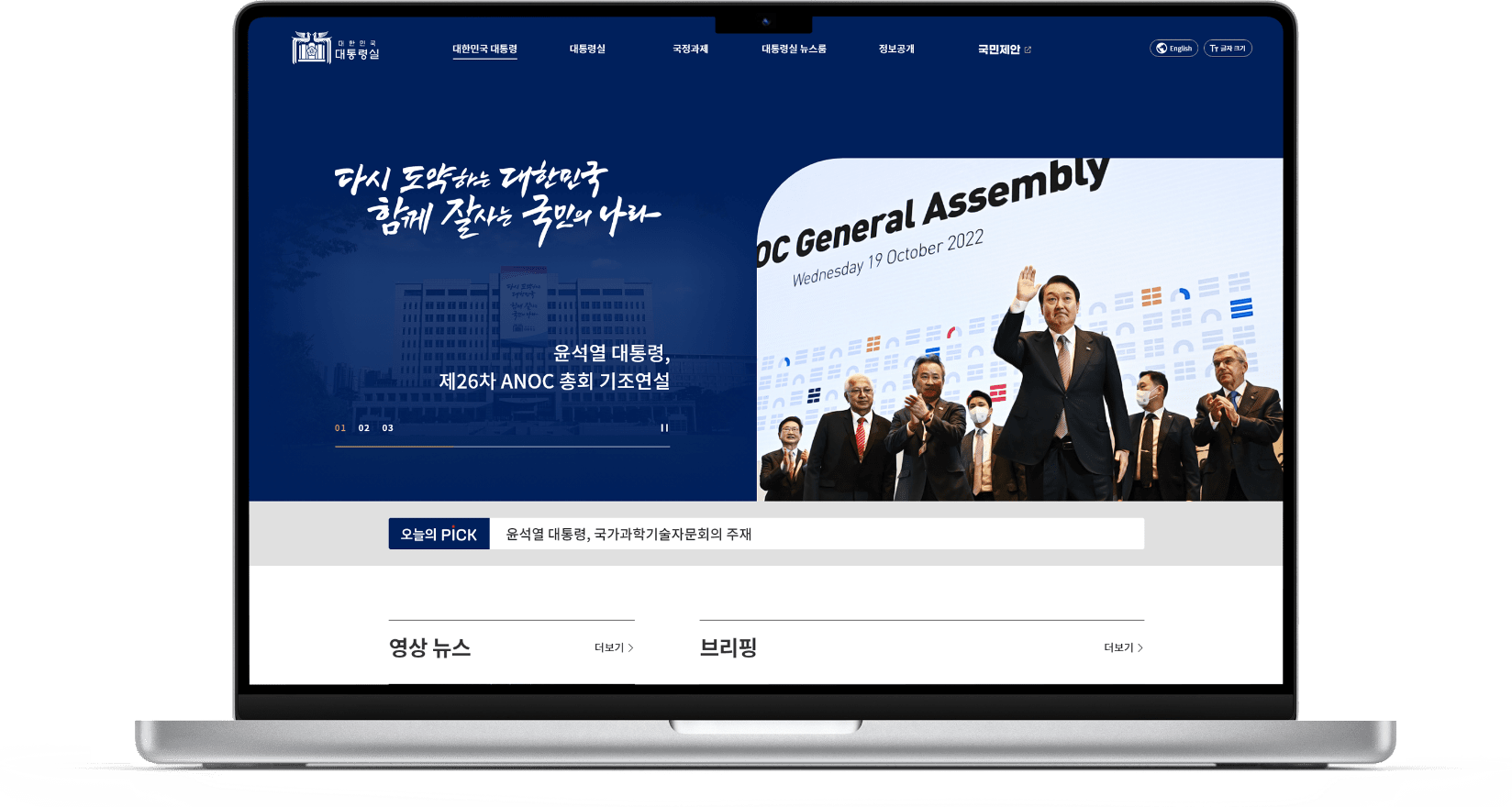
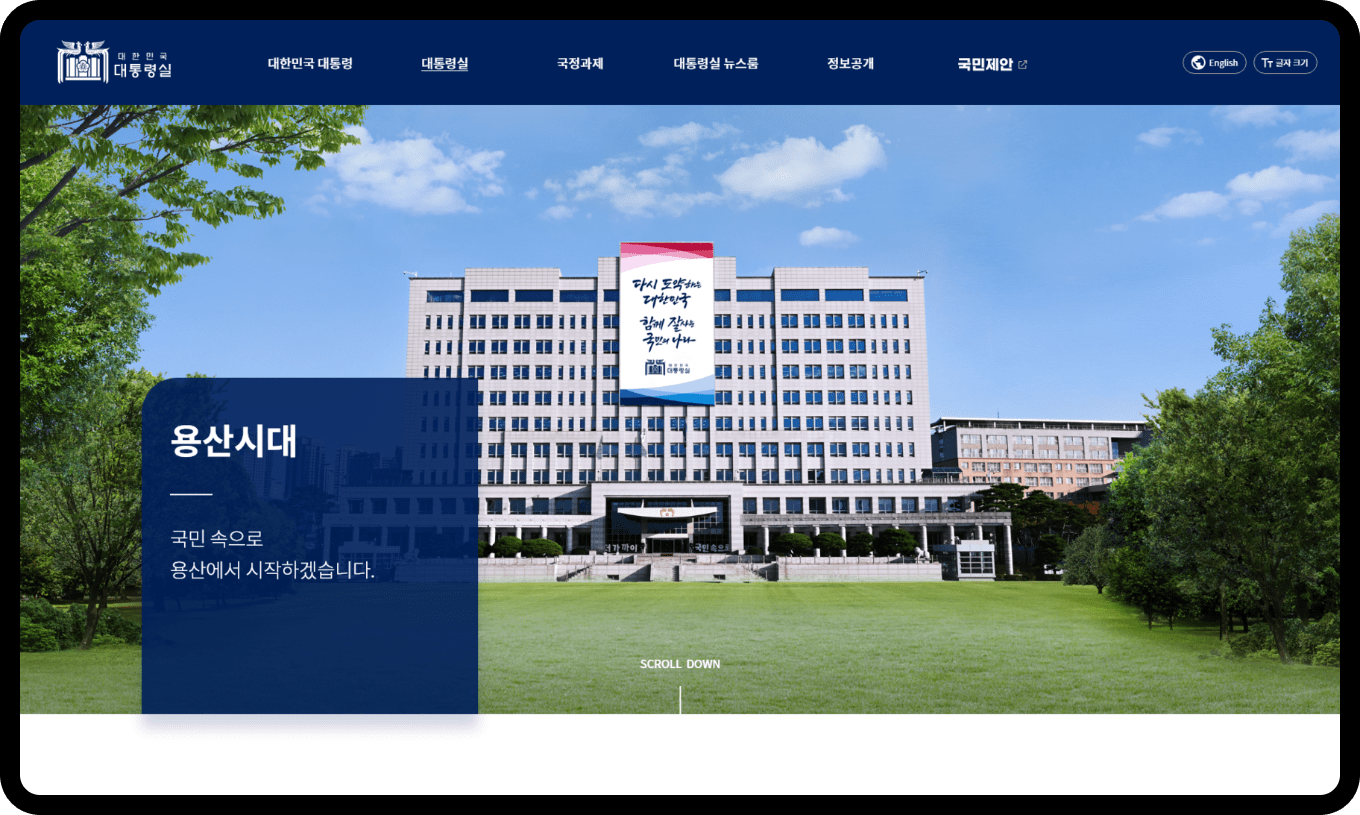
붉은색과 푸른색을 교차해 사용하던 기존의 상징체계와 달리 네이비 계열의
단일 색상 중심으로 상징체계가 변경됨에 따라 자칫 단조로워질 수 있는 단
점이 있었으나, 무게감 있는 상징체계의 색상을 전체적으로 사용하면서도 빨
간색과 금색을 포인트 컬러로 사용함으로써 단조로움을 넘어 깔끔하고 세련
되게 구현하였습니다.
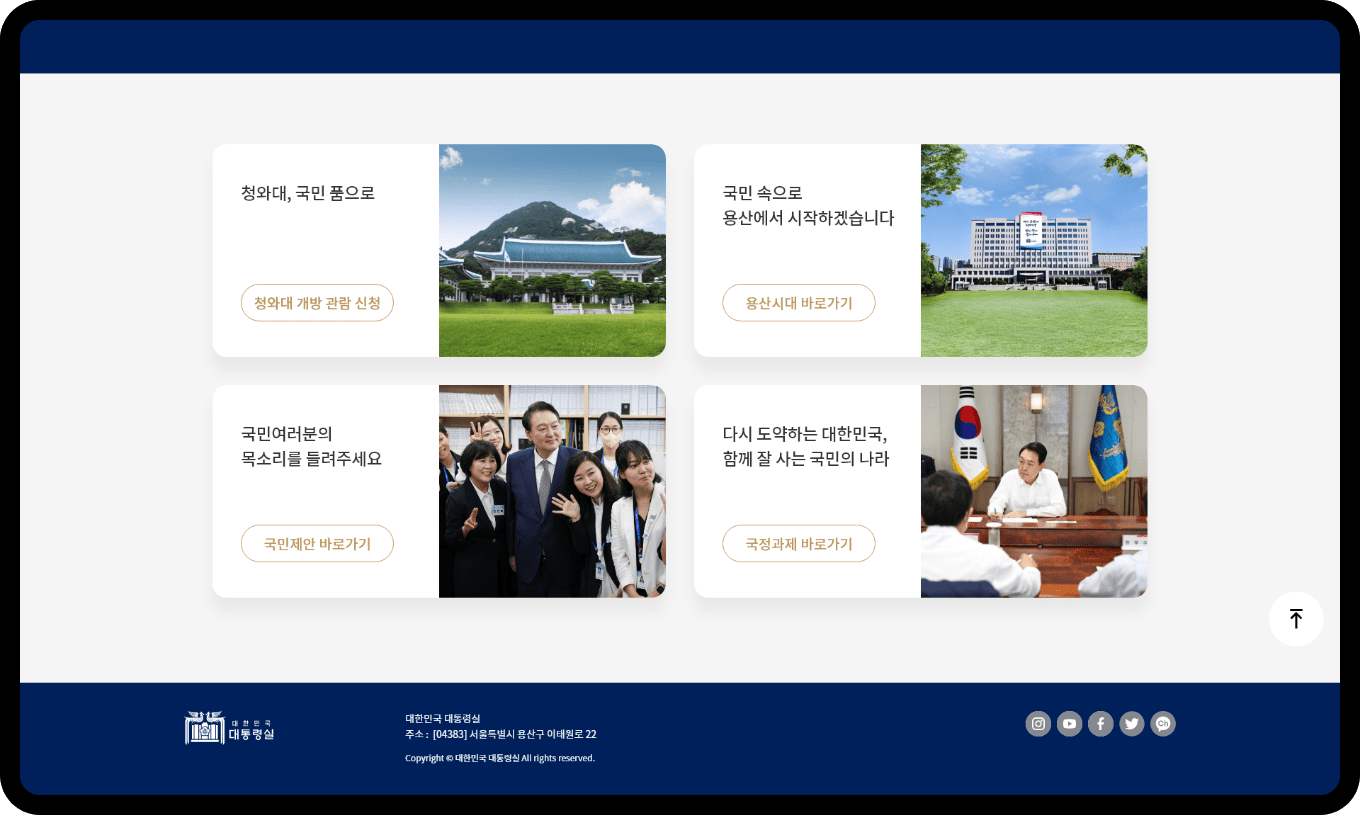
여기에, 전체적으로 밝고 선명한 이미지와 밝은 포인트 배경색, 적절한 여백
사용 등을 통해 밝고 친근한 이미지를 구현하였습니다.




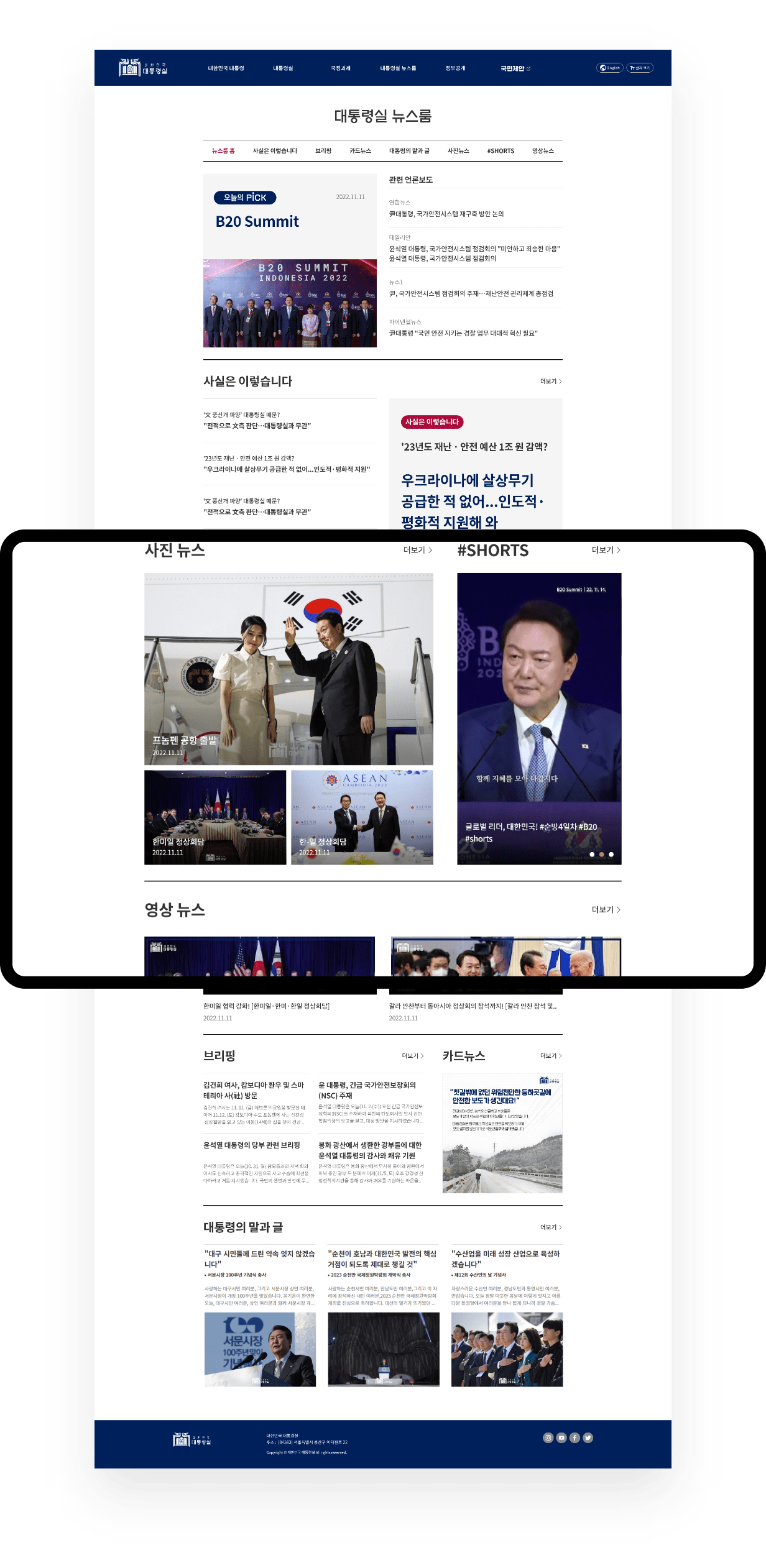
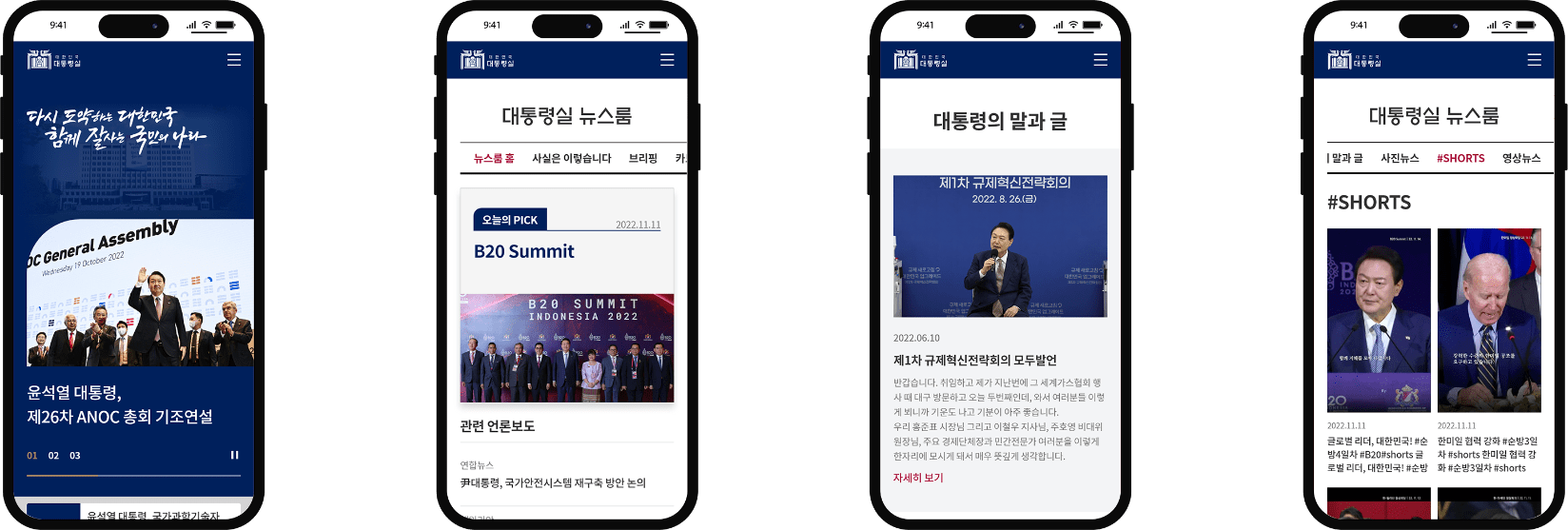
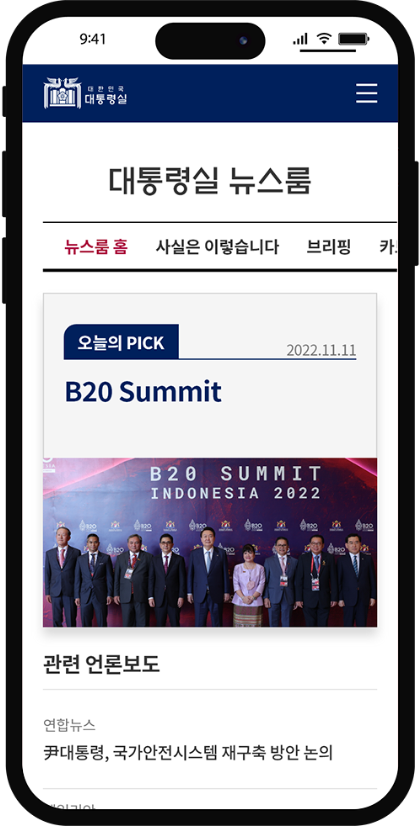
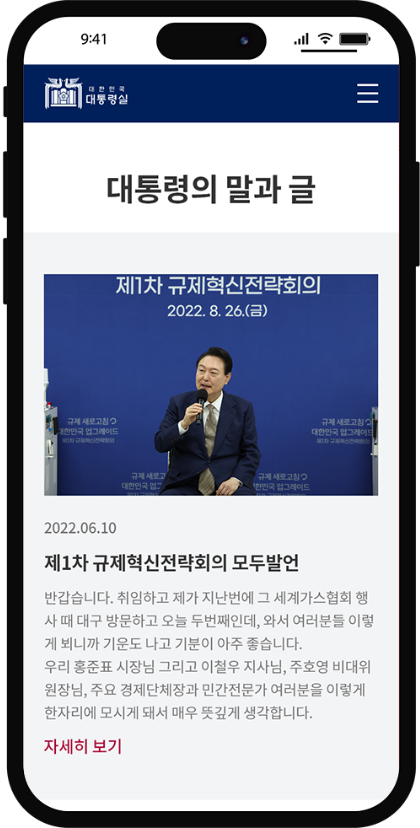
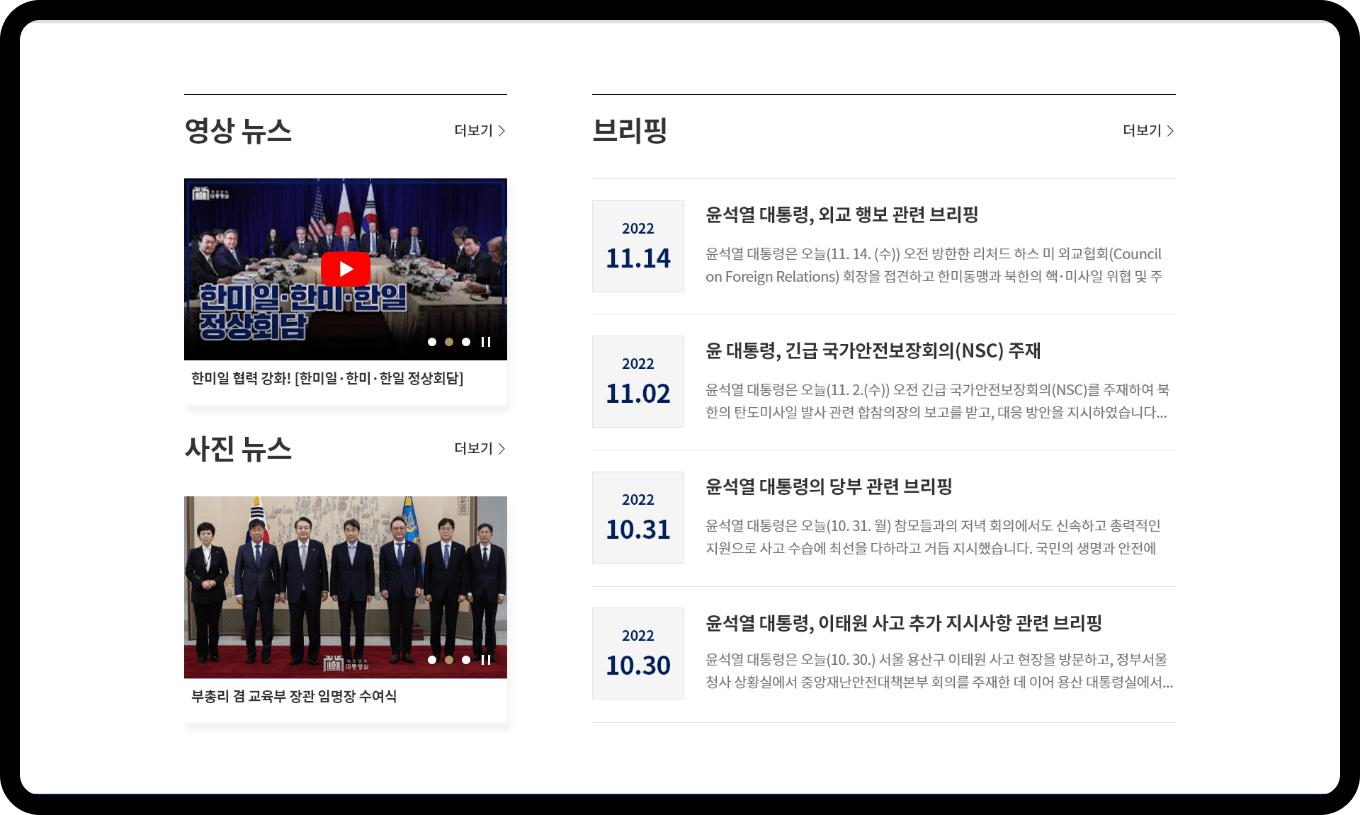
대통령실은 대통령 말씀, 브리핑, 사진, 영상, 카드뉴스 등 하루에도 수많은
다양한 형태의 홍보 콘텐츠들이 업데이트되는데 이를 효과적으로 접속자
에게 보여주는 것이 중요했습니다.
이를 위해 메인페이지와 함께 관련 콘텐츠들을 모아볼 수 있으면서도 연관
있는 콘텐츠 간 연결이 효과적으로 이뤄질 수 있는 뉴스룸 시스템을 구현하
고, 사용자의 콘텐츠 탐험을 위한 이동동선이 최소화 될 수 있도록 설계하였
습니다.
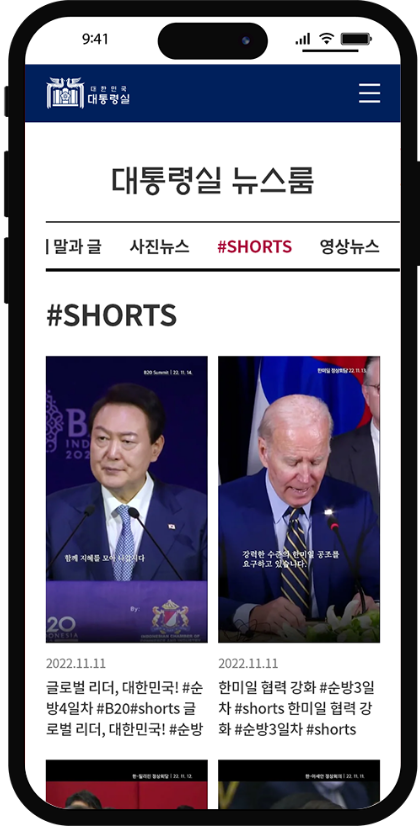
뉴스룸 디자인은 ‘뉴스룸’의 의미가 가장 잘 표현되도록 전통적인 신문의 1면
과 같이 활자의 느낌을 베이스로 하고 최신 미디어의 컬러감과 시각적 이미
지를 조화롭게 사용하는 디자인으로 구현하였습니다.